Recently in my crusade to get a 100 on Lighthouse on a recent project I wanted to test converting all of my images to a “next gen format”. To do this, I used Google’s webp conversion tool via homebrew.
Once you have homebrew installed, install webp using:
brew install webp
Now you can convert a single image using:
cwebp example.png -o example.webp
For a batch of images, that would get a bit tedious. To solve, I installed Parallel via homebrew.
brew install parallel
Once parallel and webp are installed you can navigate to your directory of choice and run:
find . -name "*.png" | parallel -eta cwebp {} -o {.}.webp
This of course only searches for images with a png extension. Webp has support to convert jpg, png and tiff files, so just adjust the extension accordingly.
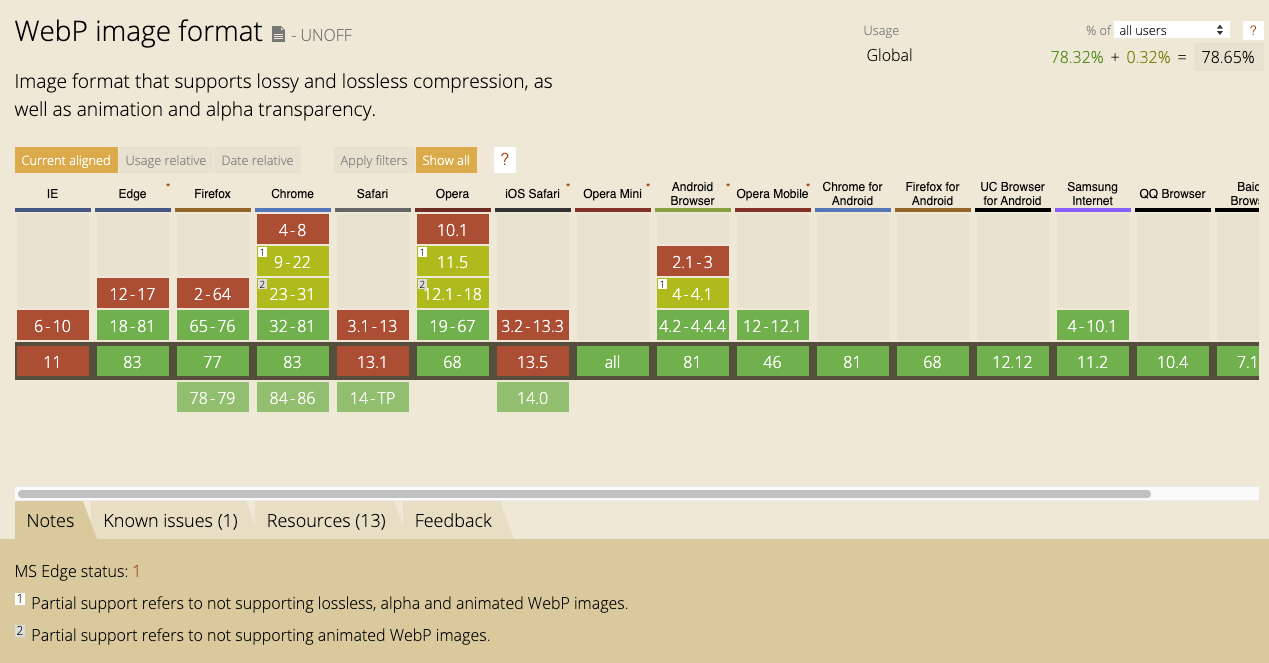
According to caniuse.com, webp is supported by most major browsers. Given most of my projects still require some support for IE11, you’ll need to use the picture element with a fallback to a supported image format. In the code below, that fallback is set to a png file.

<picture>
<source srcset="img/example.webp 1x, img/2x/example.webp 2x" type="image/webp">
<source srcset="img/example.png 1x, img/2x/example.png 2x" type="image/png">
<img
src="img/example.png" alt="example image alt text">
</picture>
References: